|
|
|
|
|
|
|
 Design Design |
 Boxes Boxes |
 Combinator Combinator |
 Formatting Formatting |
 Geometry Geometry |
 Reuse Reuse |
 Selections Selections |
 Paths Paths |
 Concurrency Concurrency |
 Exception Exception |
 Interaction Interaction |
 Utility Utility |
 Resource Resource |
 Drawing Drawing |
 Incremental Incremental |
 Customize Customize |
 Various Various |
Incrementality
The API cross references![]() give an immediate access to relevant interfaces and classes.
give an immediate access to relevant interfaces and classes.
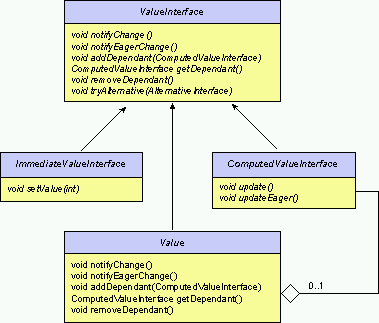
 Value
Value
We reify the value notion in order to manage easily chain of computations involving distances, decalages and sizes. We distinguish between immediate value who just contains an immediate value and Computed Value who knows how to update themselves. Computed value acts also as lazy evaluation and memo function as we could trust or not a previous value and differ the evaluation until we must use the result. A dependent (i.e. a computed value) can be attached to a value and be nofified when the value changes. The notification could be an eager one or not. Since, the result of the evaluation is an integer for distances/ decalages and a dimension in the case of sizes we can't provide an uniform interface to access the result.

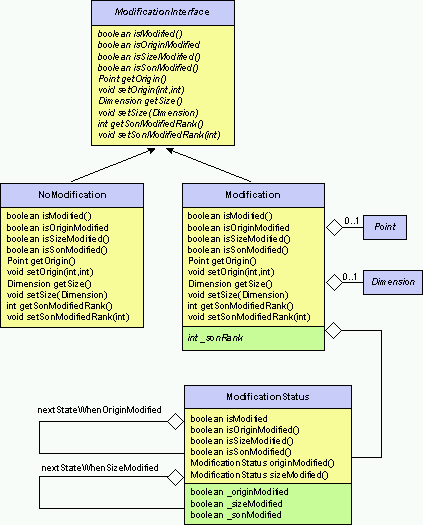
 Modification
Modification
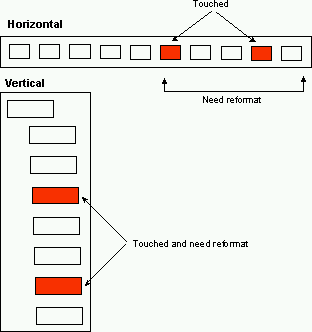
To be incremental, we must minimize the refresh area
and the (re)formatting cost. When updating the
box structure
or the selections
we first compute the damaged
(hear the removed/replaced elements) area while
visiting the path![]() .
Next, we use the modification status to keep track
of movements in the boxes after formatting. In
interactive mode, before we reset the origin or the size
we save the old value. As soon as the box structure is
cleaned we go through the tree from the top along modified
nodes. When we reach a modified node, we update the
refresh zone according to the new and old values (we
must draw the new location but also clear the old one).
.
Next, we use the modification status to keep track
of movements in the boxes after formatting. In
interactive mode, before we reset the origin or the size
we save the old value. As soon as the box structure is
cleaned we go through the tree from the top along modified
nodes. When we reach a modified node, we update the
refresh zone according to the new and old values (we
must draw the new location but also clear the old one).


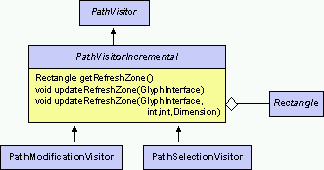
 Path Visiting
Path Visiting
When updating box structure or selections in interactive mode, we use a special visitor which compute the damaged area for an optimal refresh before we lose the size or origin information. We compute the intersection of the volatile size with the visible area and consolidate the result with the current damaged area.

 API Cross References
API Cross References
- Interfaces:
- Classes:
- Exceptions:
 Design Design |
 Boxes Boxes |
 Combinator Combinator |
 Formatting Formatting |
 Geometry Geometry |
 Reuse Reuse |
 Selections Selections |
 Paths Paths |
 Concurrency Concurrency |
 Exception Exception |
 Interaction Interaction |
 Utility Utility |
 Resource Resource |
 Drawing Drawing |
 Incremental Incremental |
 Customize Customize |
 Various Various |
|
Comments or suggestions? Need some help? Copyright ©1998 INRIA Last updated 5 October 1998 by Bruno Conductier |
|