Introduction
Detecting buildings from aerial images and automatic reconstruction of
urban scenes have become of deep interest in many applications :
cartography, flight simulations, etc...
However, high density of urban areas and complexity of human made
objects make it difficult to achieve,
and automatic 3D urban area cartography is still an open problem (see [3,13] for general overviews and [4,5,9,21] for some specific works.).
This work focus on Digital Elevation Models.
A DEM is a raster-data. Value at each
location (pixel) represents a height. A DEM is thus a description of
the altimetry of an area. While Surface Models describe natural topologies like
mountains or valleys, Elevation models are focused on areas consisting
of man-made objects. In this work, we deal with dense urban areas.
Our goal is thus to refine and to built a vector representation
of an original raster Digital Elevation Model. Some works have been
done with DEM (see [25] for instance, or [11]).
Our work uses point processes to model urban areas. We thus model
urban areas by interacting particles, each particle standing for an
object of the urban scene.
In [6], Garcin et al. already
use a point process approach to construct an object representation of
an urban area but apply it to aerial images.
This kind of framework has been used in image processing by Van
Lieshout and Baddeley in [1] to detect
an unknown number of objects. Rue and Hurn, in [16] have also used this
approach with more complex objects.
This probabilistic model allows us :
- to model the knowlege we have on the mean behavior of buildings
in dense urban areas by interactions between particles,
- to sample and to optimize a density of configurations of
particles with a Markov Chain Monte Carlo Sampler and a simulated
annealing.
|
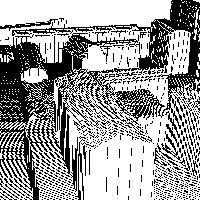
Part of raster DEM, given by French Mapping Institute (IGN).

Obtained refinement.

|

