In this page, it is assumed that fs3d sources have previously been copied in %SOURCES_DIR% folder, and there is already a working build in %BUILD_DIR%. Direction to complete this installation are available at Building fs3d from sources
On this whole page, %SOURCES_DIR% is the base fs3d folder, %BUILD_DIR% is the build directory. %BUILD_DIR% is not versionned, hence all modifications done in this folder will be lost every time the sofware is built
This page presents how to modify the components that do not require editing the C++ source code. For an overview of the software achitecture, see Software architecture For an overview of the build environment, see External Tools
Application design
The application design is based on Qt stylesheets, that are pre-processed to allow using variables and comments.
Qt Stylesheet guidelines:
the full reference is available at: http://doc.qt.io/qt-5/stylesheet-reference.html
here are a few guidelines to get started:
the syntax is the following:
where ComponentName is the name of the widget to customize, property is one of this object property and value is the value that the given property should take.
for example:
sets a black background for all widgets.
Color encoding
there are mainly two ways to encode colors:
hexadecimal
the format is as follow: #RRGGBB where:
- RR is the red component, in hexadecimal. (always on two digits, from 00 to FF)
- GG is the green component, in hexadecimal.
- BB is the blue component, in hexadecimal.
Functional
the format is as follow rgba(rrr,ggg,bbb,aaa) where:
- rrr is the red component, in decimal. (from 0 to 255)
- ggg is the green component, in decimal.
- bbb is the blue component, in decimal.
- aaa is the alpha (transparency) component, 0 meaning fully transparent, 255 (which is the usual value) meaning no transparency.
Variables
A pre-processing of Qt stylesheet allow using variable. These have to be prefixed by '$' and can be set to a value or another variable (that has to be defined above). for example:
Documentation
Creating a new page
All pages should be located in %SOURCES_DIR%/doc/dox A page has the following format:
/*!
\page pageID title
Content
*/
the content may then be formatted using doxygen markdown (link below).
Building documentation:
In %BUILD_DIR%, run
The documentation files will be stored in %BUILD_DIR%/doc. One folder contains the html files, with, among other, a file index.html designed to be an entry point.
Changing widgets properties:
Widgets are all the controls displayed at the top of the application. Their properties offers control on a wide range of features, like the minimum and maximum of a spinBox or the default state of a button.
These widgets are, for the most part, generated by Qt, using the dedicated ui format file. Qt provides a visual editor to edit ui files, named designer and located in %QT_DIR%/%QT_VERSION%/%ARCH%/bin , where %QT_DIR% is the path to Qt directory (for example ~/home/dev/Qt), %QT_VERSION% is the Qt version (for example 5.6) and %ARCH% is the target architecture (for example gcc_64).
The changes described in this section do not require any change in the C++ code. However, the software presented in this section allow some modifications breaking source compatibility.
Finding ui files
Ui Files are located in several different folders. The widgets displaying the algorithm's parameters are located in %SOURCES_DIR%/src/fs3dWidgets/parametersWidgets. The files are named after the algorithm step they control. For example, one would modify the scan parameters by editing the file %SOURCES_DIR%/src/fs3dWidgets/parametersWidgets/fs3dScanParametersWidget.ui. These widgets are the most likely to be edited.
Widgets that are more generic, i.e. not dedicated to one given step are located in the parent folder (%SOURCES_DIR%/src/fs3dWidgets/). For example, this folder contains the file fs3dExportWidget.ui that generate the widget displayed when an user exports the current results.
Endly, the main widgets of each application are located in a folder named app/%APP_NAME%, where %APP_NAME% is the name of a given application. (for example %SOURCES_DIR%/app/fs3dMainWindow.ui)
Qt Designer:
Ui files are XML files and as such may be edited directly (though it is not the recommanded solution).
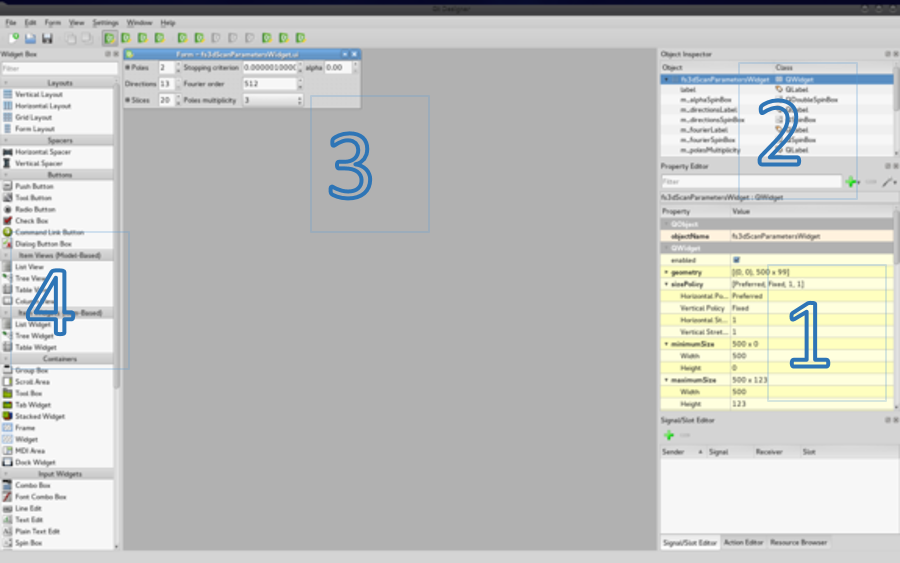
The recommended way is to edit these files using Qt designer. This software interface is as follow:

Widget properties:
the properties are located in the section marked "1" on the screenshot above. The field objectName should not be changed (it would break source compatibility, i.e. prevent the code to compile without further modications). All the other fields may be changed, here is a summary of the most common for each widget:
All widgets:
- enabled: A checkbox controlling the initial state of the widget (that may later be changed programmatically).
- tooltip: The text contained in the tootip displayed when hovering the widget. The "..." button opens a rich text editor.
- what's this: The text displayed when clicking the widget in what's this mode (see User interface for details). The "..." button opens a rich text editor.
QLabel
- text: contains the text displayed by the label
QSpinBox and QDoubleSpinBox
- minimum: the smallest value the spin box can take.
- maximum: the largest value the spin box can take
- singleStep: the step when clicking on the top or bottom arrow.
- value: the intial value in the spin box.
QLineEdit
- text: the text initially contained in the line edit.
- readOnly: if this checkbox is checked, the content of the text line may not be modified.
QPushButton
- text: the button's label
- checkable: if this checkbox is checked, then the button will have two stable state (i.e. may stay pressed).
Widgets list:
The zone marked "2" contains the list of all the sub-widgets accessible from the current widget. The propertis displayed in zone "1" are always relative to the widget selected in this list.
All actions other than selecting a widget in the list is likely to break source compatibility
Widget's appearance:
The zone marked as "3" displays how the widget will be rendered in the final window (when possible, there is nop preview for custom widgets).
All actions other than selecting a widget made in this zone may break source compatibility
Useful links:
doxygen markdown: https://www.stack.nl/~dimitri/doxygen/manual/markdown.html
 1.8.11
1.8.11