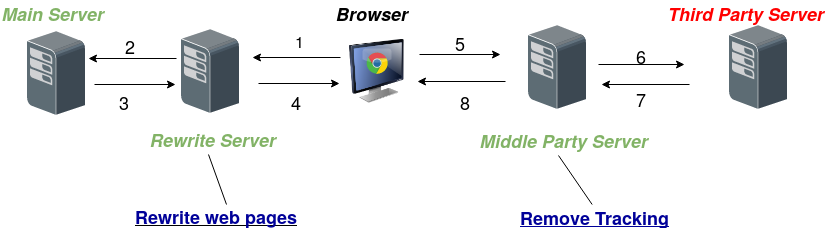
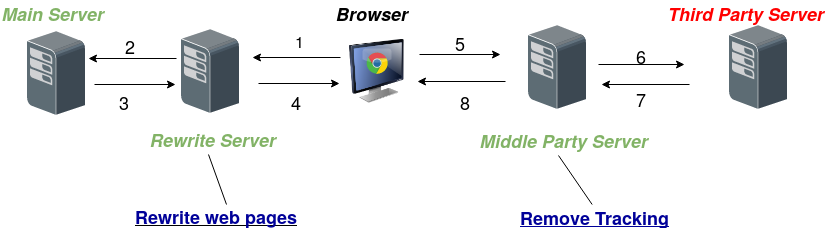
The general architecture for tracking prevention is depicted by the following picture.

The general architecture for tracking prevention is depicted by the following picture.

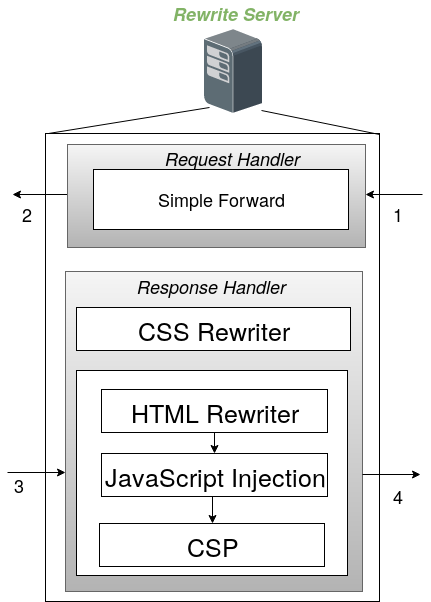
The Rewrite Server is composed with different components which implementation details are discussed below. The following picture shows those components and their interactions and integration with the original web application server.
Deploying the Rewrite Server consists of editing the config.json before starting the server by running deploy.sh
{
"originalServerHost": "www.example.com",
"originalServerNewPort": 8080,
"rewriteServerHttpPort":80,
"https_key": "./certificate/certificate.key",
"https_cert": "./certificate/certificate.crt",
"rewriteServerHttpsPort": 443,
"dynamicContentRewriter": "dynamic.js",
"middleServerURL": "https://www.middle.com"
}

We assume that you have Node.js installed. If this is the case, the npm package manager should also be installed. deploy.sh will invoke npm to install the packages request, jsdom, css and websocket required by the Rewrite Server to work correctly. Finally it will deploy the server.
npm install -g request
npm install -g jsdom
npm install -g css
npm install -g websocket
node rewriteserver.js
You can execute those commands separately or install them all in one command by executing
sh deploy.shIf you have reached this step, it means that you have a Rewrite Server running correctly.
Last but not least, you should now restart your original server on the port number that you have specified in the configuration file at the entry originalServerNewPort. After that, you are all set, and you should be able to access your website the same way as before. Now all third party content will be redirected to the Middle Party Server where tracking information will be removed.
You can also customize the Rewrite Server not to rewrite some third party contents. Take the example of OAuth or your own CDNs which you trust and do not want to redirect to the Middle Party Server. You can exclude their domains by editing the file donotrewrite.json
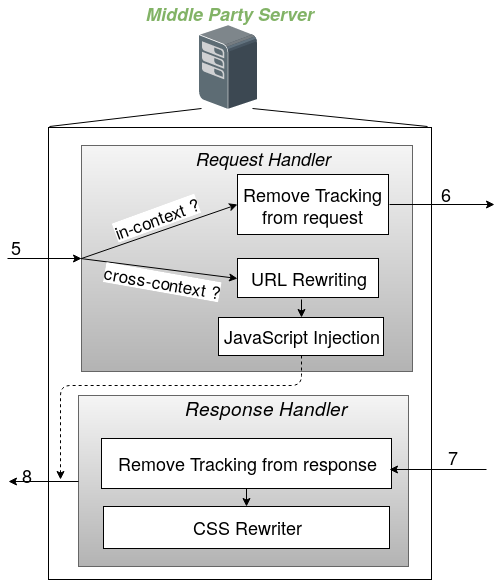
[]The following picture shows the different components that form the Middle Party Server. Each of them is detailed in the following paragraphs.
Deploying the Middle Party Server consists of editing the config.json before starting the server by running deploy.sh
{
"middleServerURL": "https://www.middle.com",
"https_key": "./certificate/certificate.key",
"https_cert": "./certificate/certificate.crt",
"https_port": 443,
"http_port": 80
}

We assume that you have Node.js installed. If this is the case, the npm package manager should also be installed. deploy.sh will invoke npm to install the packages request, css and websocket required by the Middle Party Server to work correctly. Finally it will deploy the server.
npm install -g request
npm install -g css
npm install -g websocket
node middleparty.js
You can execute those commands separately or install them all in one command by executing
sh deploy.shIf you have reached this step, it means that you have a Middle Party Server running correctly